if you have in using javaScript for quite a time then you must have come across, several loops like for loops, do while, while, for reach and so on. In javaScript for loops comes in different varieties, There might be other various for loop but for in and for loops are not so commonly seen for loops in javaScript, they are super handy .
Lets get started with for in loops,
FOR IN LOOP
Here is a simple syntax of for in loops

Nothing crazy, just a simple syntax to iterate elements in the object. For in, is used to iterate over the object, arrays so on. This especially comes super handy for objects, We will know why when we will use for of loops below. Key refers to the key in the object person, which means it will be accessing every other key in each iteration then we are simply using square notation to extract the value of that key.
In the first iteration key is name, then in 2nditeration it's age, and it continues to do. As I said in first iteration key is name, if you console log then we will see key in first iteration, does that mean i can access the value of name .i.e. 'John' by doing , person.key in first iteration because that's other way or the most known way to access by value of object by using dot operator with key. It should be possible as technically key is name in first iteration, so it's technically person.name isn't it ??? No, that's not how object works, when we do person.key then it wouldn't look for what value key is holding at the moment, it looks for the value for literal key, if your object has any key name key .
like let object= {key:"some random key", pin:"183837"}
then only it would return the value of key .i.e. "some random key", else it will return undefined as key is not defined in the object.
FOR - OF LOOPS
Syntax for of loop is very similar to for in loops

In this syntax:
element is a variable that represents the current element of the iterable object as the loop iterates. You can choose any valid variable name for this.
Unlike for in loops, for of loop ca is an object that is iterable, meaning it can be looped over. This can be an array, string, map, set, or any other iterable object.
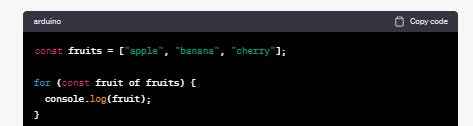
Here is an example that shows how to use the for...of loop to loop over an array:

Here the fruits are being iterated using for of loops, fruit of fruits // of items of an array or any literal means the element of the elements that we are iterating over. Suppose we are iteration arrays of elements, then the first literal refers individual element inside the object we are iterating over of elements means the whole object itself. Here we are directly getting the values, unlike key in for -in loops, when you iterate arrays in for-in loop then are are getting back the index then your referencing that index to access value, but for of simplifies this for us so we can directly access the value.