Table of contents
No headings in the article.
If are new to react or have a basic understanding of the state in react, or even if you are revising contextApi / reducer then it could help be helpful.

Let's get started...
Context and Reducer are two important concepts in React that are used to manage state across different components in an application.
Context provides a way to share data between components without having to pass props manually at every level of the component tree. Reducer is a function that takes the current state and an action and returns a new state. It's often used in combination with Context to manage the application state.
What is Context?
Context is a way to pass data down the component tree without having to pass props explicitly at every level. It's a mechanism for sharing data that can be considered "global" for a tree of React components.
Let's say we are in a meeting, there are a bunch of different people in the meeting. Someone is entitled to record a video, another is responsible to share screen and show something, another is responsible to share screen and show another video, and maybe another one is responsible to write on boards and explain some Context API concept, another one might responsible for writing on chat and so on.
Imagine how tedious would be if a whiteboard guy have to ask permission to write on board to that video-sharing guy, then the video-sharing guy has to permission from the recording guy then the recording guy ultimately has to request the host to say "Please allow the board guy to write on board", though it solves the problem of Board guy to get permission that allows him to write on board. Is that an efficient way? why do video and recording have to have to carry that information and pass it forward when it doesn't concern them, just because the Host isn't visible to the board guy and the video Guy is ahead of the Board Guy, they have to go through this tedious process which is props. drilling in react. Now let's imagine a meeting where everyone is provided with a remote by which they can directly access the host and request board access and video-sharing access as per the need. How much easier life would be?
Exactly this is what context does to components in our react, You are provided with the remote, now you don't have to bother the video guy for the board access.
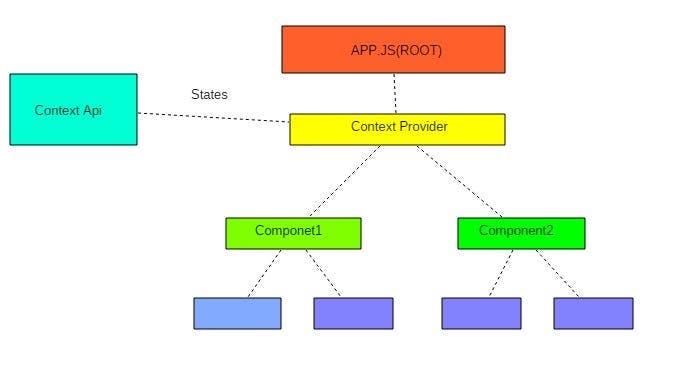
The Context API is like a treasure box that holds data and gives keys to other parts of the application so they can access the data. The treasure box is called the "context", and the keys are called "context providers".
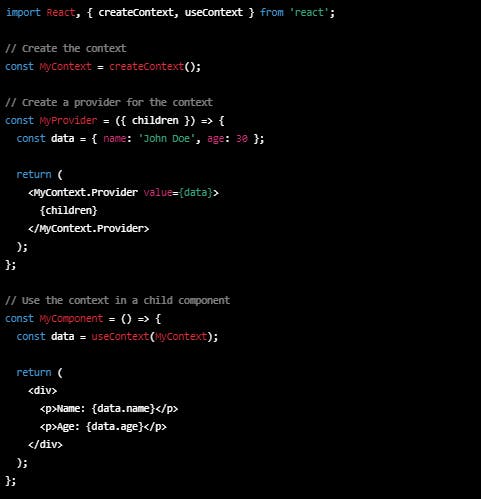
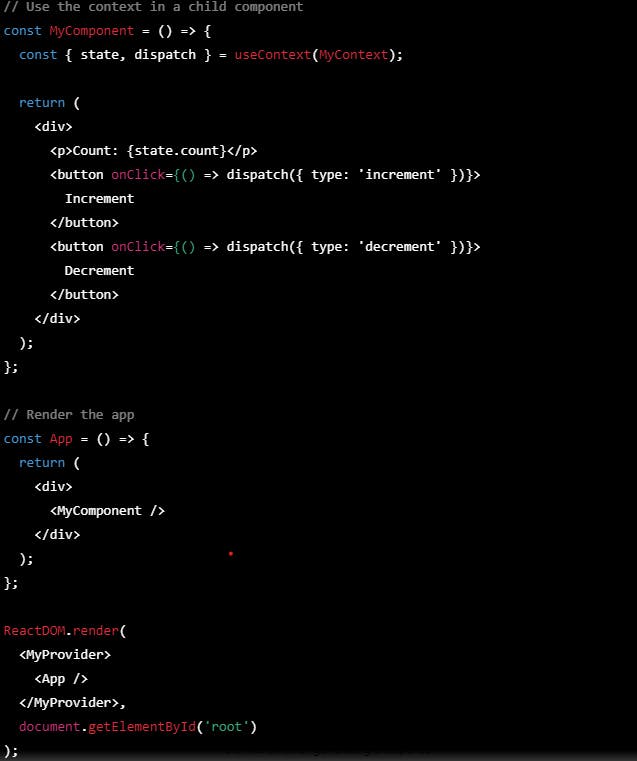
Here's an example of how to use Context in a React app:


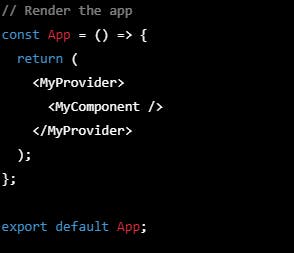
In this example, we create a context using the createContext function. We also create a provider for the context that wraps the entire app. The provider sets the value of the context to an object containing some data.
In the MyComponent component, we use the useContext hook to access the data stored in the context. This hook takes the context object created earlier and returns its value.
By wrapping the MyComponent component in the MyProvider, we can access the data from the context without having to pass it down through props.
Let's talk about reducer now
With the help of useContext, now we have access to all states from the global state but there is still a problem. What if You want to make a change in that current state, the point of having anything on the state is that we can make changes or play around with its state else we can just use a constant variable. Now, here comes our Avenger "reducer" to rescue us.
A reducer is a function that takes the current state and an action and returns a new state. It's often used in combination with Context to manage the application state.
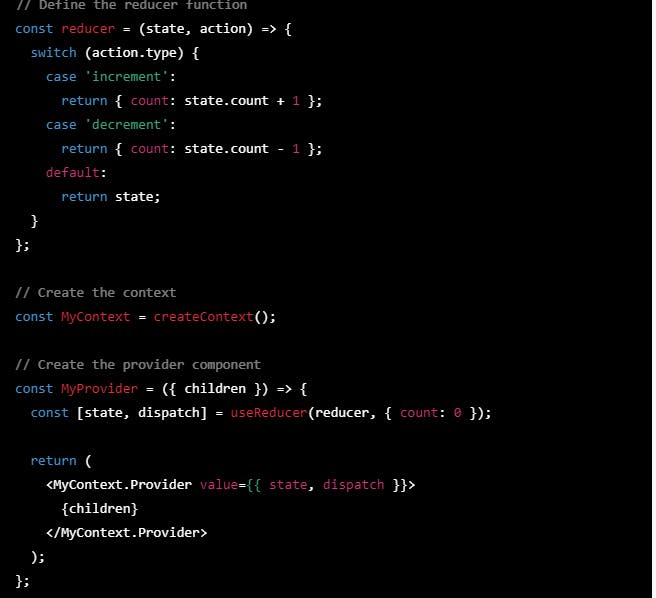
Here's an example of how to use a reducer to manage state in a React app:


I would be very glad if this blog could help you in a manner. As I am not an expert, I am just sharing my understanding, please feel free to make suggestions in the comments so that I can rectify myself.
Thank You very much, Have a good day 😊